Animaciones y Transformaciones con CSS3

Se puede ver un aumento en el uso de CSS3 en sitios web de amplio uso, y actualmente es un diferencial a la hora de atraer y enganchar al usuario. Aunque sé que es pronto para sumergirse totalmente en estas aguas, no perdemos nada con jugar un poco con transiciones y animaciones en CSS3.
![]()
NOTA: Aún es necesario el uso de browsers muy modernos, como Safari 5 y Chrome 10. Firefox 3.6 anda pero no ofrece todo el soporte que quisiéramos (aún).![]()
Transiciones⌗
Su característica es cambiar una propiedad (o un grupo de ellas) en un período de tiempo determinado. Una ventaja por sobre Javascript es su degradación, ya que si esta propiedad no es soportada por el browser, la animación simplemente no es mostrada.
El siguiente código muestra el aumento del ancho de un [Ver ejemplo 1][1]{.verejemplo} A continuación, una animación compuesta: dado un estado inicial se define nuevo width, height y background-color: [Ver ejemplo 2][2]{.verejemplo} Existen 4 tipos de valores para transformar elementos HTML mediante CSS3: [Ver ejemplo 3][3]{.verejemplo} Estas propiedades pueden ser utilizadas en la gran mayoría de los browsers modernos, con sus debidos prefijos como pueden notar en el código fuente del ejemplo. Además, puedes comenzar a mezclar transformaciones con animaciones para lograr efectos como el siguiente (con Safari/Chrome): [1]: http://www.csslab.cl/ejemplos/css3/prueba1.html “Enlace en CSSLab a “Ejemplo 1 transición CSS3"”
[2]: http://www.csslab.cl/ejemplos/css3/prueba2.html “Enlace en CSSLab a “Ejemplo 2 transformación CSS3"”
[3]: http://www.csslab.cl/ejemplos/css3/prueba3.html “Enlace en CSSLab a “Ejemplo 3 transición-transformación CSS3"”.prueba1 {
margin: 10px;
width: 200px;
height: 200px;
background: #f00;
border: 1px solid #666;
transition: all 1s ease;
}
.prueba1:hover{
width: 400px;
transition: all 2s ease;
}.prueba2 {
margin: 10px;
width: 200px;
height: 200px;
background-color: #f00;
border: 1px solid #666;
transition-property: width, height, background-color;
transition-duration: 0.5s, 1s, 1s;
transition-timing-function: ease, ease-out;
transition-delay: 0s ,0.5s, 1.5s;
}
.prueba2:hover {
width: 400px;
height: 300px;
background-color: #fc0;
transition-property: width, height, background-color;
transition-duration: 0.5s, 0.5s, 0.5s;
transition-timing-function: linear, linear;
transition-delay: 0s ,0.5s, 0.5s;
}Propiedades:⌗
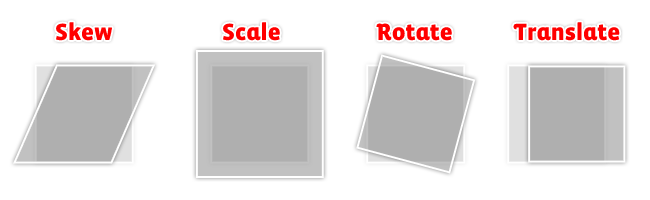
Transformaciones:⌗

#divloco div {
height: 100px;
width: 100px;
border: 1px solid #f00;
margin: 10px auto;
background: #ccc;
text-align: center;
transition: all 2s ease-in-out;
}
#divloco div:hover, #divloco div.hover_effect {
transform: rotate(720deg) scale(2,2);
}Links:⌗