Estilos de botones crossbrowser
Una de las cosas más difíciles que me toca al armar un sitio, son los formularios. Hacer que queden alineados correctamente, y en todos los browsers, es algo que a ratos me complica. Al terminarlos, está un pequeño botón que gatilla el envío del mismo. Este simple botón también suele ser un dolor de cabeza, ya que darle un estilo al no es correctamente interpretado por todos los browsers. Me topé con este problema hace un tiempo, y encontré la siguiente solución. Por supuesto, la comparto por si más de alguien tiene el mismo inconveniente.

Lo que sucede es que Safari (mi browser favorito) no despliega estilos para ; simplemente los ignora. Muestra en vez, su estiloso pero no compatible con mi diseño aqua button. Lo que quiero es tener mi botón, no otro. Así que la solución es reemplazar por , una etiqueta de botón muy antigua, pero no obsoleta, la que sí permite albergar imagen de fondo, color, margen, borde, etc. Como es una etiqueta algo antigua, requiere de cierre, tal como un link:






<button>Presióname</button>y el CSS para hacerlo más bonito:
button {
padding: 0;
margin: 0;
border: 0;
background: url(button_fondo.gif) left top no-repeat;
width: 110px;
height: 40px;
color: #FFF;
font-size: 14px;
font-weight: bolder;
font-family: Georgia, "Times New Roman", Times, serif;
text-shadow: #333 1px 1px 3px;
text-align: center;
cursor: pointer;
}
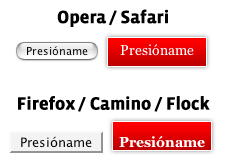
Como verán, funciona igual que cualquier otro elemento, al que le damos el estilo que queramos. Importante recalcar 2 líneas: tiene por defecto borde con volumen, así que si no lo necesitamos es mejor poner border: 0. Lo segundo, agregarle el cursor de mano al posar el mouse encima del botón con cursor: pointer. Listo… pero surge un pequeño gran inconveniete: Safari y Opera no muestran nuestro texto centrado verticalmente. Firefox, Camino, Flock, IE, según mis pruebas, lo muestran perfecto. Si agregamos un padding-top de 10px se muestra bien, pero en los otros no. ¿Qué ∞¢“÷®? ¿Debería de importarme? Quizás sí, teniendo en cuenta que ambos browsers pasan el test Acid2. Bueno, no quiero complicarme más. La solución radica en agregar el texto del botón en la misma imagen de fondo, y através del método Phark, ocultar el título del botón:
button {
padding: 0;
margin: 0;
border: 0; <em>/*no quiero borde*/</em>
background: url(button_fondo2.gif) left top no-repeat;
width: 110px;
height: 40px;
cursor: pointer; <em>/*muestrame el cursor de mano*/</em>
text-indent: -999px; <em>/*manda el texto leeeeejos*/</em>
overflow: hidden; <em>/*esconde cualquier trazo del mismo*/</em>
}