Validando el CSS de Thickbox
Durante un proyecto en específico se deció utilizar jQuery como librería para todo lo que fuera JavaScript. Reticente (ya que en ese entonces me animaba con Prototype y Script.aculo.us), comencé a utilizarlo y me fascinó como tenía grandes prestaciones, al momento de modificar el código HTML antes de ser renderizado. Se podían inyectar classes, ID‘s y otros elementos dentro del código muy facilmente, lo que me hizo encariñarme con él. Para efectos, no se quedaba atrás (aunque en mi opinión, un poco toscos) y determinamos utilizar Thickbox para evitar los ya obsoletos pop-ups para abrir imagenes y nuevas ventanas dentro de la misma pagina (les había comentado hace mucho de lightbox, pero éste funciona con Prototype). Enfin, Thickbox es muy bueno para lo que hace, pero teníamos un pequeño gran problema: el cliente requería que todo el CSS validara. Y Thickbox tiene 3 propiedades que de por sí no validan y que son muy importantes: dan la trasparencia a la ventana. Ya las comentamos anteriormente en un artículo sobre transparencias: opacity, -moz-opacity y filter: alpha(). Opacity valida sólo en CSS3 (aún en desarrollo), -moz-opacity es propietario de Mozilla y no valida, y filter: alpha() es un invento de Microsoft y menos aún valida.

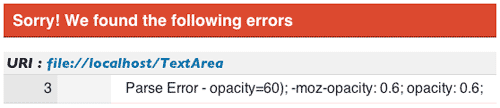
Pequeño gran problema.
Bueno a pensar. Googleando, en los foros de Thickbox ya han posteado sobre el tema y no existe solución. Miré Lightbox y mi dí cuenta que no tiene esas propiedades en su CSS, y la transparencia es dada a través de JS pero, nuevamente, es através de Prototype y no soy un JS-Master como para hacerlo yo mismo con Jquery. No se me ocurrió nada mejor que sacar esas propiedades del CSS y meterlas dentro del thickbox.js, lo que hace que valide perfectamente el código. Total, cuando renderice el HTML recién aparecerán. Además, saqué un _hack para IE6 y lo puse en una nueva hoja de estilo, utilizando por supuesto comentario condicional.
Voilá. Funcionó.
#TB_overlay {
position: absolute;
top: 0;
left: 0;
z-index:100;
width: 100%;
height: 100%;
background-color: #000;
/* ———————————– comentado aquí y copiado al thickbox.js
filter:alpha(opacity=60);
-moz-opacity: 0.6;
opacity: 0.6;
—————————————————————————- */
}
.append("
");
La versión utilizada en ese entonces de Thickbox fue la 2.1. Actualmente está la 3, la que se hace muy difícil validar su CSS ya que rescata comandos JS dentro de las mismas propiedades CSS (principalmente parael alto y ancho de la ventana del browser).
Ver ejemplo funcionando.{.verejemplo}
Bajar este ejemplo (.zip).{.bajar}