Medidor de porcentajes con CSS





Para muchos, se justifica definitivamente el uso de hojas de estilo para construir sitios web al momento en que se potencia la gráfica con el código generado por el desarrollador. Este es el caso que muestro a continuación, donde con un truco entre imágenes y código CSS, podemos fácilmente generar mostradores gráficos de porcentajes, los que dependiendo de la creatividad se verán muy atractivos. De ninguna manera lograremos medidores dinámicos, donde la barra se mueva indicando alguna actividad. Con esta técnica podremos a través de porcentajes reales y absolutos entregadas mediante CSS crear diferentes classes, cada una con una instancia de porcentaje que queramos mostrar. Para un mejor entendimiento, el ejemplo de lo que se mostrará:
Ver ejemplo{.verejemplo}
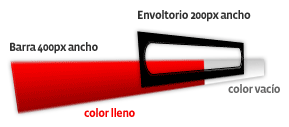
Primero que nada, las imágenes involucradas. La primera de ellas es la barra de porcentaje, la que tiene 2 partes: lleno y vacío. La segunda es el envoltorio, la que envuelve y deja ver sólo lo que queremos mostrar como cantidad de porcentaje y que será un GIF transparente (el medio de esta imagen es transparente para dejar ver por debajo la barra). Es importante que la barra de porcentaje sea el doble de ancho que su envoltorio, así se mostrará lleno en su 100% y la mitad de esta imagen (el límite entre vacío y lleno) es lo que se moverá dependiendo del porcentaje que entreguemos.

Para esto se necesita el CSS para la imagen, la que contendrá el envoltorio. Esta imagen estará integrada como HTML, con la etiqueta :
Ahora, para agregar la barra y que ésta pase por detrás del envoltorio (en el fonddo será un background de ésta), utilizamos CSS para crear un estilo sólo para la etiqueta :
Con este estilo, le diremos a la imagen que tenga como fondo la barra y que esté vacía. Ahora con diferentes classes (tantas como sean necesarias) mostraremos los niveles de porcentajes. Pero hay un pero. Como en CSS, el background-position se define primero desde lo horizontal (left, right) y luego vertical (top, bottom), y esta propiedad me permite posicionar a través de porcentajes, lo haremos pero a la inversa: si queremos mostrar 10% de nuestra barra, le diremos 90% al position. Es al contrario la cosa, sino el 10% se nos mostrará a la izquierda, y no a la derecha que es la convención occidental a la que estamos acostumbrados. Siguen las classes para varios porcentajes:
Ver nuevamente ejemplo.{.verejemplo}