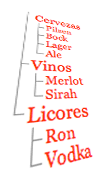
Convirtiendo Listas en Árboles

Recontra conocidas ya son los [menúes construídos con listas de ítems][1]. Los hay verticales, y muy fácil es transformarlas a horizontales. Gráficamente, existen necesidades que a través de la habilidad del diseñador/desarrollador se pueden solucionar elegantemente con unos trucos de CSS. En este caso, mostraré una manera de crear menúes tipo árboles, utilizando algunos GIF para lograr esos enlaces y nodos.
Bueno, lo primero es el código HTML. Básicamente se compone de una lista con y algunos tienen sublistas, como verán en el ejemplo a continuación:
<ul id="menu_arbol"><br />
<li><a href="#" title="Ver las Cervezas">Cervezas</a><br />
<ul><br />
<li><a href="#" title="Enlace a cerveza Pilsen">Pilsen</a></li><br />
<li><a href="#" title="Enlace a cerveza Bock">Bock</a></li><br />
<li><a href="#" title="Enlace a cerveza Lager">Lager</a></li><br />
<li><a href="#" title="Enlace a cerveza Ale">Ale</a></li><br />
</ul><br />
</li><br />
<li><a href="#" title="Ver los Vinos">Vinos</a><br />
<ul><br />
<li><a href="#" title="Enlace a Vino Merlot">Merlot</a></li><br />
<li><a href="#" title="Enlace a Vino Sirah">Sirah</a></li><br />
</ul><br />
</li><br />
<li><a href="#" title="Ver los Licores">Licores</a><br />
<ul><br />
<li><a href="#" title="Enlace Licor Ron">Ron</a></li><br />
<li><a href="#" title="Enlace a Licor Vodka">Vodka</a></li><br />
</ul><br />
</li><br />
</ul>[Ver hasta aquí (1)][2]{.verejemplo}
Una simple lista de 3 items donde 2 de ellos tienen subitems. En esta caso será un menú, pero puede ser también sólo una [lista de elementos][3] (ordenados o desordenados
) sin enlaces. Bueno, a lo nuestro.
Primero que todo, a través del CSS esconderemos los bullets, ya que los reemplazaremos por una imagen de una línea vertical.
ul#menu_arbol, ul#menu_arbol ul {<br />
list-style-type: none;<br />
background: url(imagenes/linea_vertical.gif) repeat-y;<br />
}<br />
ul#menu_arbol li {<br />
padding: 0 10px;<br />
}<br />
ul#menu_arbol ul {<br />
margin-left: 5px;<br />
}[Ver hasta aquí (2)][4]{.verejemplo}
Ahora, conectamos los nodos:
ul#menu_arbol li {<br />
padding: 0 10px;<br />
background: url(imagenes/nodo.gif) no-repeat;<br />
}[Ver hasta aquí (3)][5]{.verejemplo}
Finalmente, nos queda poner otra imagen donde las listas se cierren. Esto lo tendremos que hacer agregando una class manualmente a los últimos ítems de cada lista:
ul#menu_arbol li.cierre {<br />
background: #FFF url(imagenes/cierre.gif) left top no-repeat;<br />
}Importante fijarse que en este punto se agregó un color de background (blanco) lo que se hizo necesario para tapar la línea vertical que pasa por debajo (dado que esta imagen es un GIF transparente).
[Ver hasta aquí (4)][6]{.verejemplo}
Con eso estaríamos, pero hagamos esto bien de una. Podemos automatizar tarea de agregar las class, a través de Javascript:
window.onload = function () {<br />
var tree = document.getElementById("menu_arbol");<br />
var lists = [ menu_arbol ];<br />
for (var i = 0; i < tree.getElementsByTagName("ul").length; i++)<br />
lists[lists.length] = tree.getElementsByTagName("ul")[i];<br />
for (var i = 0; i < lists.length; i++) {<br />
var item = lists[i].lastChild;<br />
while (!item.tagName || item.tagName.toLowerCase() != "li")<br />
item = item.previousSibling;<br />
item.className += " cierre";<br />
}<br />
};Esto lo que hará será primero buscar en todos los (getElementsByTagName) su último nodo (lastChild) y le agregará la class=“cierre” que creamos (className +).
[Ver hasta aquí (5)][7]{.verejemplo}
Podemos también agregarle movimiento, un toggle() por ejemplo. Utilicen el framework que más les acomode, en este caso aprovecharé lo liviano de [Mootools][8]:
window.addEvent(’domready’, function(){<br />
var mySlide = new Fx.Slide(’cervezas’);<br />
mySlide.hide()<br />
$(’toggle_c’).addEvent(’click’, function(e){<br />
e = new Event(e);<br />
mySlide.toggle();<br />
e.stop();<br />
});<br />
});Primero, tomamos el #cervezas y lo escondemos (mySlide.hide()); luego, tomamos el #toggle_c (que se lo dí al del subítem) y le damos la instrucción de mostrarlo o esconderlo cuando le haga un click ($(’toggle_c’).addEvent(’click’) y mySlide.toggle();). Luego, se repite con los otros elementos de la lista.
[Ver ejemplo final][9]{.verejemplo}
Por supuesto, todo el código a través de un view source de los ejemplos.
[1]: http://www.csslab.cl/2006/02/20/menu-horizontal-y-algo/ “Leer “Menú horizontal y algo +”” [2]: /ejemplos/menu_arbol/1.html “Ver ejemplo hasta paso 1” [3]: http://www.csslab.cl/2007/08/31/listo-para-las-listas/ “Listo para las listas” [4]: /ejemplos/menu_arbol/2.html “Ver ejemplo hasta paso 2” [5]: /ejemplos/menu_arbol/3.html “Ver ejemplo hasta paso 3” [6]: /ejemplos/menu_arbol/4.html “Ver ejemplo hasta paso 4” [7]: /ejemplos/menu_arbol/5.html “Ver ejemplo hasta paso 5” [8]: http://www.csslab.cl/2007/05/18/arrastrando-con-moo/ “Leer “Arrastrando con Moo”” [9]: /ejemplos/menu_arbol/6.html “Ver ejemplo final”