Borde interno con CSS
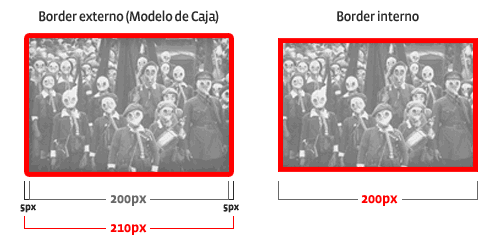
Para todos es conocido el [modelo de caja][1] y cómo la propiedad border juega un papel importante en ello. Para los que no, un brevísimo resumen: cualquier borde que definas a través de CSS, te es sumado al ancho y alto de la caja que lo contenga (entre otras propiedades). Si no ha quedado claro aún, insisto que te tomes un tiempo para [leer el artículo sobre ello][1].
La idea es mostrar una técnica donde a través de una imagen contenida dentro de un link, podamos hacer que el border al momento del :hover no interfiera con la caja contenedora de la imagen. O sea, en vez de ser externo, que se despliegue hacia dentro de la imagen. Primero, un ejemplo de lo que ocurre comúnmente:
[Ver Ejemplo 1][2]{.verejemplo}

Qué sucede. Primero, al tener una imagen linkeada de la manera debemos darle border al para que, a través de la pseudo-class :hover me funcione sin problemas. Como verán, la imagen al principio no tenía ese border (el cual exageré para que se notara el problema). ¿Qué solución tendríamos? Bueno, si son acertivos lo solucionarían agregando un border al a:link del mismo color de fondo y del mismo grosor. Así, no se notaría el cambio de instancia (en cuanto a ese movimiento que se produce), y funciona bastante bien. Pero, ¿y si no podemos hacer calzar el color de fondo, ya que tenemos una imagen, un pattern o un gradiente por ejemplo?
[Ver Ejemplo 2][3]{.verejemplo}
Bueno, aqui les tengo una solución más elegante al tema. Simplemente, en vez de que el border me sume pixeles a la caja que contiene la imagen, es mejor que las haga parte, integrando el border dentro de la imagen. La única contra que veo es que puede que tape algo importante que tenga la imagen, pero bueno depende de su criterio como diseñador/desarrollador aplicarlo.
El HTML del ejemplo es demasiado simple:
<a href="#"><img src="foto.jpg" /></a>y con el CSS haremos magia:
a {<br />
display: block;<br />
overflow: hidden;<br />
position: relative;<br />
width: 300px;<br />
height: 200px; <br />
}<br />
a img {<br />
display: block;<br />
}<br />
a:hover {<br />
border: 5px solid red;<br />
width: 290px;<br />
height: 190px; <br />
}<br />
a:hover img {<br />
margin: -5px 0 0 -5px;<br />
}




Al link le decimos que sea un elemento bloque (display: block;) y que tenga alto y anchos de la imagen (si no fuera block no lo aplicaría). Luego, al a:hover le definimos el borde que queremos, así como el nuevo ancho y alto restados el borde multiplicado por 2. Me explico. Si tenemos un border: 10px; tenemos que restar 20px al alto y ancho ya que lo cubre por completo, según el [modelo de caja][1]. Finalmente, el truco final. Al a:hover img le decimos que la imagen el momento de poner el mouse sobre el link se va a mover 5px negativos arriba y 5px negativos hacia la izquierda. Con esto logramos que la imagen no se note el movimiento con el :hover y vuelva a su posición inicial. Si su borde es de 10px, sería margin: -10px 0 0 -10px;
[Ver Ejemplo Final][4]{.verejemplo}
[1]: http://www.csslab.cl/2006/12/14/como-caja-el-modelo/ “Enlace en CSSLab a “Como caja: el modelo”” [2]: http://www.csslab.cl/ejemplos/border/ej1.html “Enlace en CSSLab a “Ejemplo 1"” [3]: http://www.csslab.cl/ejemplos/border/ej2.html “Enlace en CSSLab a “Ejemplo 2"” [4]: http://www.csslab.cl/ejemplos/border/ej3.html “Enlace en CSSLab a “Ejemplo Final””