option disabled en IE6+
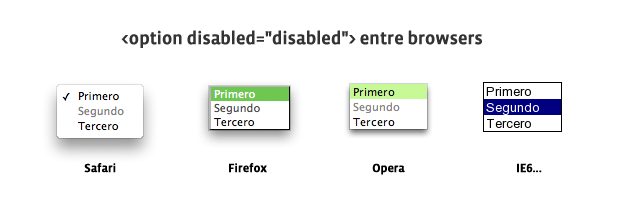
Nuevamente vengo con un error de nuestro querido amigo IE6 que también es compartido por IE7 y el beta1 de IE8 (estos de Micro$oft no aprenden nunca…). Gracias a Rodrigo, me hizo notar que estos browsers no interpretan correctamente a de un que contenga el atributo disabled=“disabled”. Todos los otros navegadores buenos lo hacen perfectamente, pero lamentablemente la gran mayoría de usuarios no saben que lo que usan para navegar apesta (y no tienen culpa tampoco) y lamentablemente tenemos que encontrar soluciones a este y muchos otros problemas del desarrollo web.
Me puse a indagar por la web y encontré varias discusiones sobre qué solución es mejor que otra, y ninguna fue conclusiva. No hay solución aparente que funcione de igual manera para todos los browsers y que sea utilizada, por ejemplo, con comentarios condicionales. Básicamente me encontré con 2: una que involucra HTML pero la mejor manera de implementarlo es mediante Javascript y la segunda sencillamente con Javascript. Explicaré ambas a continuación, pero antes el HTML común que sería del tipo:
<select><br />
<option>Primero</option><br />
<option disabled="disabled">Segundo</option><br />
<option>Tercero</option><br />
</select>[Ver ejemplo (en IE notarán)][2]{.verejemplo}

Solución 1⌗
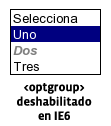
Para que IE interprete la opción como deshabilitado, debes cambiar la etiqueta por ; el problema es que se compone ligeramente diferente de por lo que el HTML quedaría así:
<select><br />
<option>Primero</option><br />
<optgroup label="Segundo">Segundo</optgroup><br />
<option>Tercero</option><br />
</select>Esta solución funciona perfecto en todos los browsers, por lo que puede ser hecho automáticamente mediante jQuery:
$('option:disabled').each(function(){<br />
var texto = $(this).text();<br />
$(this).replaceWith("<optgroup label='"+texto+"'>"+texto+"</optgroup>")<br />
});
Como el problema es sólo de IE, prefiero encerraro en un if() que detecte el browser como podrán apreciar en el ejemplo. Además, notarán que tiene una leve diferencia de estilo que pero que se puede subsanar fácilmente mediante CSS.
[Ver solución 1 (en IE notarán)][3]{.verejemplo}
Solución 2⌗
Esta solución no es una solución en sí sino un parche para el problema: ya que IE no considera el atributo disabled, entonces cada vez que el sea seleccionado por el usuario (tomando en cuenta que todos los otros browsers no dejarán que sea seleccionado) la selección será automáticamente trasladada al primer del , vale decir del ejemplo HTML si hago click a , automáticamente seré redireccionado a . El JS:
$('option:disabled').css('color','gray'); <br />
$('select').change(function(){<br />
checkDisabledOptions(this);<br />
});<br />
function checkDisabledOptions(el){<br />
if(el.options[el.options.selectedIndex].disabled){<br />
el.selectedIndex = 0;<br />
}<br />
}Esta solución es una mezcla entre jQuery y Javascript puro, tomada de la mejor implementación encontrada de entre 20 otras vistas; es la más simple y con menos líneas de código. Además, para esta solución es bueno siempre en el primero item del la opción o cualquiera que sea que no tenga un value válido (value=""), así aportamos a la accesibilidad y podremos validar ese ítem de formulario.
[Ver solución 2 (en IE notarán)][4]{.verejemplo}
Espero Rodrigo te haya servido, y gracias por hacer me ver este tema; me entretuve bastante resolviéndolo.
Links:⌗
[2]: http://www.csslab.cl/ejemplos/option_disabled/drama.html “Enlace en CSSLab a “HTML ejemplo con