Columnas Múltiples con CSS3
La idea de diagramar contenido con columnas múltiples es un método heredado del diseño editorial, donde se utilizan retículas para diagramar tanto texto como imágenes (y publicidad, claro). Su uso se justifica en la capacidad del lector de seguir la misma línea de texto sin perderse en su continuidad. El texto de divide en varias columnas de menos ancho facilitando la comprensión del tema que se está tratando.

La implementación de columnas múltiples en CSS no es algo nuevo, fue propuesto a la W3C en el 2001 y ya estaba implementado en Webkit desde sus inicios, en Firefox desde la versión 1.5 y se podía utilizar fácilmente desde 2006. Pero con el advenimiento de [CSS3][1] como un estándar cada vez más fuerte, y con una presión bastante notoria por parte de los desarrolladores para implementar sus beneficios en sus proyectos web se ha hecho cada vez más viable su uso. Además, existen fallbacks que permiten que se pueda utilizar en navegadores más antiguos o que no tengan esta capacidad sin mayores problemas.
Por suerte su implementación es bastante simple. Dado el siguiente HTML con un bloque de texto:
<div id="columna">
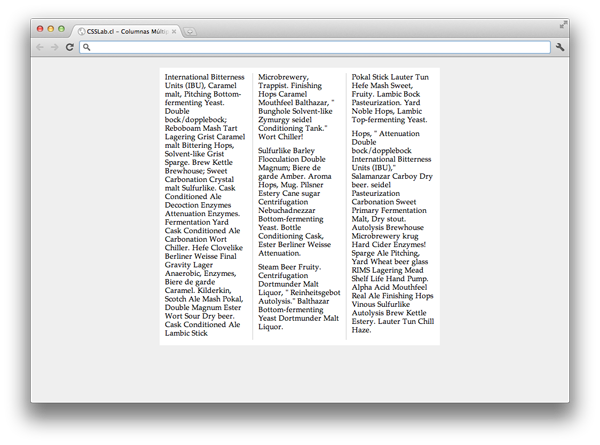
<p>International Bitterness Units (IBU), Caramel malt, Pitching Bottom-fermenting Yeast. Double bock/dopplebock; Reboboam Mash Tart Lagering Grist Caramel malt Bittering Hops...</p>
</div>Para separarlo en 2 columnas basta con utilizar la propiedad column-count: 2;
#columna {
-webkit-column-count: 2;
-moz-column-count: 2;
column-count: 2;
}[Ver Ejemplo 1][2]{.verejemplo}
La lista completa de propiedades:
- column-count:
- la cantidad de columnas.
- column-width:
- define el ancho de las columnas, caso no quieras que el browser calcule de acuerdo al modelo de caja.
- column-gap:
- el espacio entre cada columna, en la unidad de medida que estimes.
- column-rule:
- borde (separación) entre cada colina, por ejemplo una línea recta.
[Ver Ejemplo 2][3]{.verejemplo}
Ahora, qué hacemos con los browsers que no tienen la capacidad de interpretar esta úil propiedad? Según caniuse.com, ningún IE lo soporta en la actualidad, quizás IE10 lo haga. Afortunadamente JavaScript viene al rescate con un pequeño script que incluiremos luego del estilo, el que agregará el soporte de column-count y demases.
[Ver Ejemplo 3][4]{.verejemplo}
Como ven, no hay razón para no comenzar a utilizar las columnas múltiples.
Links:⌗
- JavaScript implementation for CSS3 Multi Column
- Caniuse.com: Multi Column browser support
- CSS Multi-column Layout Module W3C Candidate Recommendation 12 April 2011
[1]: http://csslab.cl/?s=css3 “Enlace en CSSlab.cl a “Resultados de búsqueda para css3"” [2]: http://www.csslab.cl/ejemplos/multicolumnas/ejemplo1.html “Enlace en CSSLab.cl a “Columnas Múltiples con CSS3 - Ejemplo 1"” [3]: http://www.csslab.cl/ejemplos/multicolumnas/ejemplo2.html “Enlace en CSSLab.cl a “Columnas Múltiples con CSS3 - Ejemplo 2"” [4]: http://www.csslab.cl/ejemplos/multicolumnas/ejemplo3.html “Enlace en CSSLab.cl a “Columnas Múltiples con CSS3 - Ejemplo 3"”