Outlinr: a bookmarklet
Outlinr: simple y rápido web inspector, ni menos ni más / simple and fast web inspector, neither more nor less
Selecciona tu idioma / Select your language:⌗
EN
Frequently on my debugging stage (when I need to solve something within the HTML/CSS markup that is causing some conflict) I use the CSS outline property to contour the HTML elements so as I can visually locate where the elements are positioned, if they’re collapsing, which elements are involving, etc. I use outline because it’s a property that does not modify the box model and won’t going to break more elements that are already working fine. If I use border instead, it will add 1 or 2 px to the box and can add more unnecessary problems. In addition, I use the red color not only because it’s strongly visible, but it’s fastest writing on the keyboard (lazy huh?).
Anyway, that was the introduction. I made this bookmarklet that does the job for me directly on the browser, so I don’t add dirt to my stylesheet or to the HTML file. I could use the web inspector from the browser (or Firebug) but this method is quicker. The bookmarklet asks you for which selector to draw (div is by default but it could be any selector from jQuery sentences) and the color (red is the default but it can be blue, green, #f60, etc).
I hope it can be useful for somebody else than me.
Requirement: you have to be connected to the Internet, it calls jQuery from Google API’s.
ES
Frecuentemente en mi etapa de debugging (cuando necesito solucionar algo dentro del marcado HTML/CSS que estuviera provocando algún conflicto) utilizo la propiedad CSS outline para contornar los elementos HTML y ver dónde están ubicados, si están colapsando, qué elementos envuelve, etc. Utilizo outline porque es una propiedad que no influye en el modelo de caja y no va a hacer que se quiebren los elementos que ya sé que están correctamente posicionados. Si utilizara border le agregaría mínimo 1 ó 2 pixeles a la caja y seguro provocaría un problema más del que estoy tratando de resolver. Además, utilizo el color rojo no porque es uno de los colores más fuertes y menos comunes dentro de un layout, sino que es el más rápido de escribir (en inglés) dentro del CSS. Me acostumbré.
Enfin, esa fue la introducción. Hice un bookmarklet que hace ese trabajo por mí directo en el browser, sin tener que ensuciar mi hoja de estilos y menos el HTML. Podría utilizar el web inspector del browser (ó Firebug) pero este método es más rápido. El bookmarklet te pregunta qué selectores dibujar (por defecto es div pero puedes utilizar cualquier selector mediante las sentencias de jQuery) y además del color (por defecto es red pero puedes utilizar blue, green, #f60, etc).
Espero pueda ser útil a alguien más que a mí.
Requisito: tienes que estar conectado a Internet ya que llama a jQuery desde Google API’s.
[Outlinr][1] ← click&drag
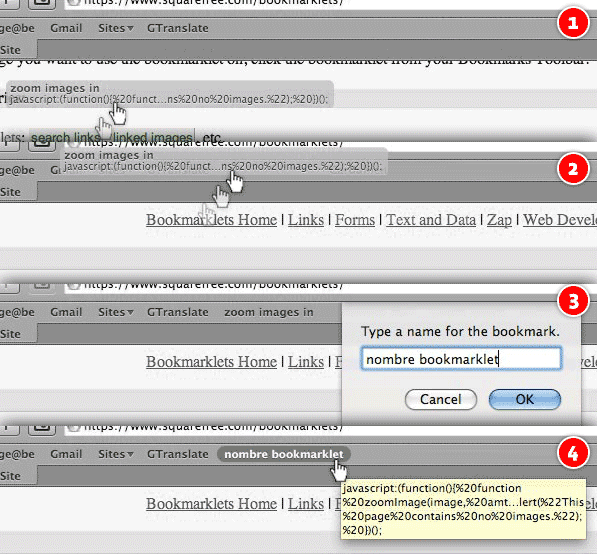
How to install a bookmarklet / Cómo instalar un bookmarklet⌗
####
[1]: javascript:(function(e,a,g,h,f,c,b,d)%7Bif(!(f=e.jQuery)%7C%7Cg%3Ef.fn.jquery%7C%7Ch(f))%7Bc=a.createElement(%22script%22);c.type=%22text/javascript%22;c.src=%22http://ajax.googleapis.com/ajax/libs/jquery/%22+g+%22/jquery.min.js%22;c.onload=c.onreadystatechange=function()%7Bif(!b&&(!(d=this.readyState)%7C%7Cd==%22loaded%22%7C%7Cd==%22complete%22))%7Bh((f=e.jQuery).noConflict(1),b=1);f(c).remove()%7D%7D;a.documentElement.childNodes%5B0%5D.appendChild(c)%7D%7D)(window,document,%221.3.2%22,function($,L)%7B$(prompt(‘HTML Element? Use jQuery Selectors’,‘div’)).css(‘outline’,‘1px%20solid%20’+prompt(‘Color? Use HEX or ColorNames’,‘red’));%7D);