Construir para Retina Display


Desde la salida del Retina Display, se duplicó la densidad de pixeles que utilizábamos para diseñar y construir sitios webs para [iPhone][1]. Aunque si seguías utilizando los acostumbrados [480x320px][2] de las pantallas anteriores, se nota bastante el pixel en estos nuevos teléfonos. Pero si trabajas para la nueva resolución de 960x640px, ¿qué haces con los modelos anteriores?
Suele ser común el pensamiento que 1 pixel en CSS es 1 pixel en la pantalla del dispositivo. Cuando entramos al nuevo mundo de la alta definición un pixel en CSS termina siendo múltiples en la pantalla. Un ejemplo es si defino un zoom de 2x, entonces 1 pixel de CSS termina siendo 2×2 cuadrados de pixel en el dispositivo. Y eso es lo que está sucediendo desde el iPhone 4.
Entonces, la pregunta es sencilla: ¿Cómo trabajamos con Retina sin dejar de lado las resoluciones anteriores?
La respuesta viene de la mano del potente Mobile Safari y su capacidad de responder mediante CSS3 media queries. Podemos detectar si el dispositivo duplica la densidad del pixel, y si es así modificar el estilo reemplazando las imágenes por una de doble resolución:
<link rel="stylesheet" type="text/css" href="css/normal.css">
<link rel="stylesheet" type="text/css" href="css/retina.css" media="only screen and (<strong>-webkit-min-device-pixel-ratio: 2</strong>)" >El secreto está en que definas las imágenes que querrás se vean de mejor calidad en un iPhone 4+ mediante background-image de CSS, por ejemplo:
normal.css⌗
#logo {
background-image: url('images/logo.png');
background-size: 100px 100px;
background-repeat: no-repeat;
}retina.css⌗
#logo {
background-image: url('images/logo_hi.png');
}[Ver ejemplo][3]{.verejemplo}
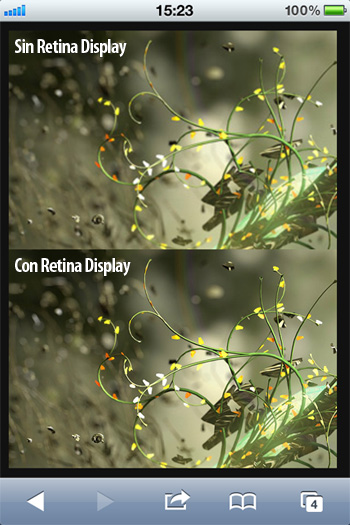
Te recomiendo apreciar el ejemplo desde tu teléfono móvil, para que realmente veas los resultados:
Como el navegador va a leer sí o sí normal.css, y por gracia del media=“only screen and (-webkit-min-device-pixel-ratio: 2) sólo los dispositivos que tengan duplicados su resolución leerán retina.css y sobreescribirán los estilos definidos en esta hoja de estilos por sobre la anterior. La idea es que sólo definas las propiedades que cambien, no es necesario que reescribas todo el código.
Mediante JS⌗
Otra manera es hacerlo mediante JavaScript, la cual encuentro innecesaria pero de todas maneras dejo la opción:
if (window.devicePixelRatio >= 2) {
document.write("<link href='css/retina.css' rel='stylesheet' type='text/css' media='screen' />");
} else {
document.write("<link href='normal.css' rel='stylesheet' type='text/css' media='screen' />");Links:⌗
- CSS Image Replacement for iPhone 4 High-DPI Retina Display
- Targeting the iPhone 4 Retina Display with CSS3 Media Queries
- Media Queries by W3C
[1]: http://www.csslab.cl/category/iphone/ “Enlace en CSSLab a “Artículos con categoría iPhone”” [2]: http://www.csslab.cl/2008/07/10/desarrollos-web-para-iphone/ “Enlace en CSSLab a “Desarrollos Web para iPhone”” [3]: http://www.csslab.cl/ejemplos/retina/ “Enlace en CSSLab a “Ejemplo 1 - Construir para Retina Display””