Pointer-Events en CSS3

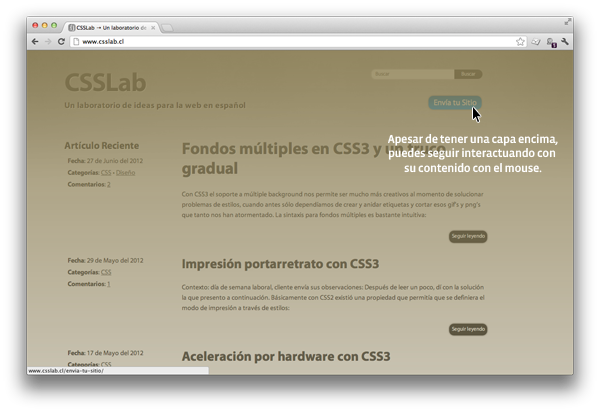
Tonteando con una idea que tuve de un bookmarklet (una analogía gráfica que contamina visualmente un sitio web de la misma manera en que estamos contaminados quienes vivimos en grandes ciudades), tuve una epifanía y pude resolverla. La idea es crear una capa sobre todo el contenido del sitio: un Todo normal, es como si fuera un overlay de una [ventana modal común y corriente][1], la que tapa todo lo que esté detrás y no deja que interactúes con nada más que el nuevo contenido levantado. Pero mi idea es que esta capa, aunque estuviera sobre, pudieras seguir utilizando el sitio y los enlaces normalmente. Ante esta duda, investigué y CSS3 trae una nueva propiedad que hace precisamente esto que necesitaba: Con esta propiedad todos los elementos que estén bajo el nuevo creado, y que estén de alguna manera tapados por el mismo (sea un elementos con background de color sólido, gradiente ó imagen) podrán ser accedidos (como enlace ó selección). [Ver ejemplo][2]{.verejemplo} Su soporte en browsers modernos es extenso: Firefox 3.6+, Chrome 4.0+, Safari 3.2+ y Android 2.1+ [1]: http://www.csslab.cl/2008/01/30/ventana-modal-solo-con-css/ “Enlace en CSSLab.cl a “Ventana modal sólo con CSS””
[2]: http://www.csslab.cl/ejemplos/pointerevents.html “Enlace en CSSLab.cl a “Pointer-Events en CSS3 - Ejemplo””#smog {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: -moz-linear-gradient(top, rgba(140,127,86,0.85) 0%, rgba(140,127,86,0.4) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(140,127,86,0.85)), color-stop(100%,rgba(140,127,86,0.4)));
background: -webkit-linear-gradient(top, rgba(140,127,86,0.85) 0%,rgba(140,127,86,0.4) 100%);
background: -o-linear-gradient(top, rgba(140,127,86,0.85) 0%,rgba(140,127,86,0.4) 100%);
background: -ms-linear-gradient(top, rgba(140,127,86,0.85) 0%,rgba(140,127,86,0.4) 100%);
background: linear-gradient(top, rgba(140,127,86,0.85) 0%,rgba(140,127,86,0.4) 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#d98c7f56",endcolorstr="#668c7f56",gradienttype="0");
}#smog {
pointer-events: none;
}
Links:⌗