@font-face y renderizado de texto en Chrome Windows

Este es un bug molesto, donde a partir de algunas tipografías (generalmente de palo seco y delgadas) tienen un pobre renderizado en Chrome en Windows. Buscando una solución me deparo con 4 diferentes; finalmente solo la solución 2 me resulta efectiva pero las dejo todas ya que puede variar con el tipo de tipografía y las propiedades que tenga el texto con problemas:
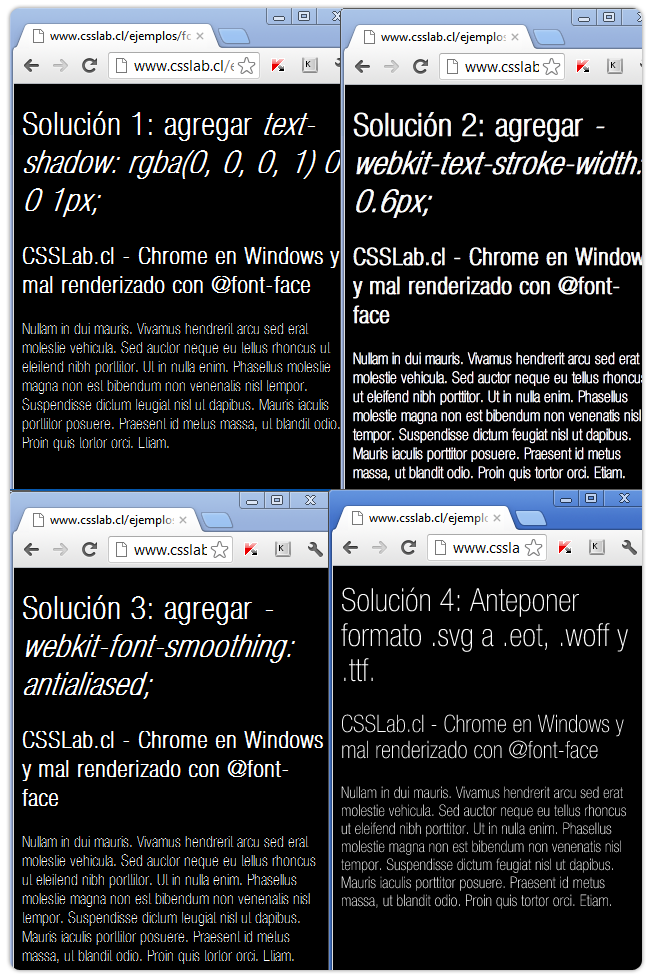
En Chrome Windows⌗

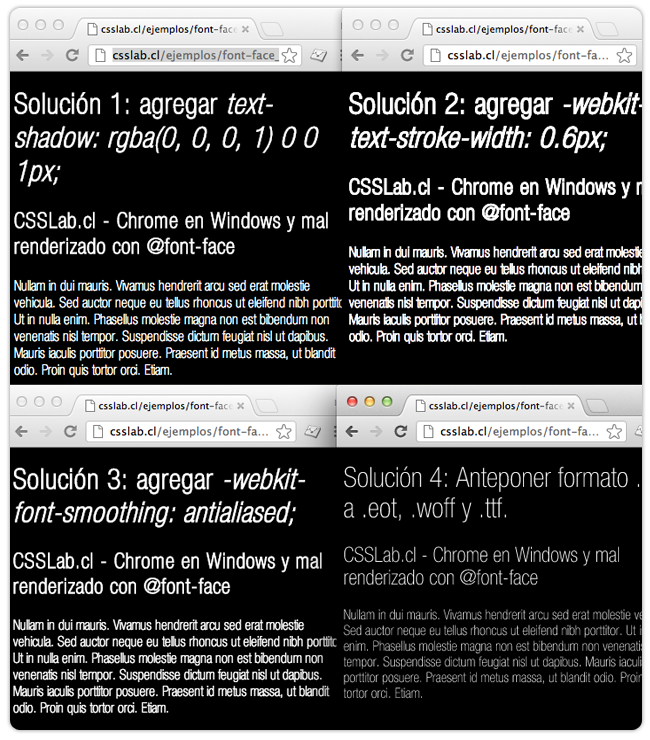
En Chrome MacOS X⌗

Solución 1: text-shadow⌗
text-shadow: rgba(0, 0, 0, .01) 0 0 1px;[Ver ejemplo 1][1]{.verejemplo}
Solución 2: -webkit-text-stroke-width⌗
-webkit-text-stroke-width: 0.6px;[Ver ejemplo 2][2]{.verejemplo}
Solución 3: -webkit-font-smoothing⌗
-webkit-font-smoothing: antialiased;[Ver ejemplo 3][3]{.verejemplo}
Solución 4: Orden en el llamado de los formatos⌗
Si utilizas una herramienta para conversión de fuentes para web como FontSquirrel probablemente te entregue la solución final ya lista para su uso, pero algunos aconsejan comenzar con definir SVG (que es un formato vectorial de tipografías, por lo tanto no debiera deformarse) y seguido el resto de los otros formatos (.eot, .woff, .ttf).
[Ver ejemplo 4][4]{.verejemplo}
Links⌗
- Better font smoothing in Google Chrome on Windows
- @font-face Smoothing in Windows Chrome
- -webkit-font-smoothing
[1]: http://www.csslab.cl/ejemplos/font-face_chrome_win/ejemplo1.html “Enlace en CSSLab.cl a “Solución 1"” [2]: http://www.csslab.cl/ejemplos/font-face_chrome_win/ejemplo2.html “Enlace en CSSLab.cl a “Solución 2"” [3]: http://www.csslab.cl/ejemplos/font-face_chrome_win/ejemplo3.html “Enlace en CSSLab.cl a “Solución 3"” [4]: http://www.csslab.cl/ejemplos/font-face_chrome_win/ejemplo4.html “Enlace en CSSLab.cl a “Solución 4"”