Review: CSS Hat
Codear HTML/CSS es una tarea cada vez más requerida, y más exigente debido a lo rápido que avanza la tecnología web (gracias al aporte de muchos contribuidores anónimos, y al silent upgrade de los browsers entre otros factores). Por esto se agradece cuando llega una herramienta que nos facilite la vida y mantenga nuestro trabajo pulcro y por ende, valioso.
Generadores de código fuente automáticos, pócimas mágicas que hacen el trabajo por nosotros existen por miles. Desde esas primeras versiones de Microsoft Frontpage y Macromedia Dreamweaver, nos han inundado de basura y han ayudado a destruir un oficio que, actualmente, ha sido reconocido como esencial y hay cada vez más personas y empresas que valoran el clean & lightweight hand code.
En esta ocasión mostraré mis impresiones sobre un plugin de Photoshop que realmente me impresionó tanto por su facilidad de uso como por el preciso código que genera. Llegué a CSS Hat por una promoción de Cyber Monday a fines del 2012. Estaba tan barato que lo compré para probarlo, y afortunadamente obtuvo la mejor de mis impresiones. Desde su facilidad de instalación (como cualquier plugin de Photoshop: ó le haces doble click ó lo abres con tu Extensions Manager) hasta su modo de uso.
CSS Hat te entrega, en su panel dentro de Photoshop, el código CSS generado a partir de una capa con estilos definidos en ella.

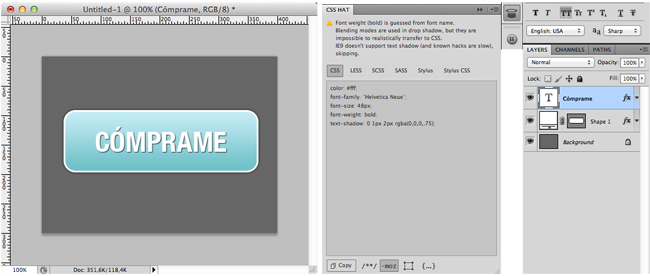
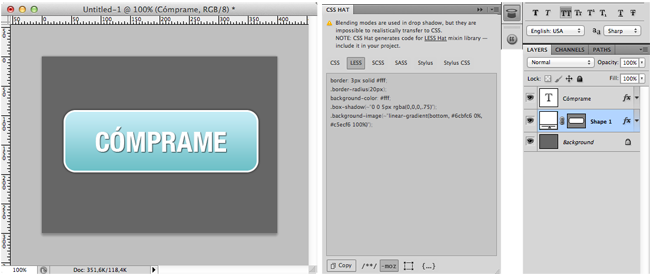
Veamos el siguiente ejemplo: tenemos un bello y estiloso botón diseñado en Photoshop. Es importante que este botón tenga todos los estilos y efectos definidos como estilo de capa, por lo que el diseñador debe tener este tipo de consideración al definir su diseño. Con CSS Hat, al ir seleccionado cada capa mostrará el código CSS para ese estilo, instantáneamente.


Como notarás, tiene soporte para los pre-procesadores CSS más utilizados, y tiene soporte para sus propias librerías de mixins para hacerte el trabajo más fácil (los invito a mirar el de LESS, tiene unos de los mixins más enfermos que he visto en mi vida).
Creo que con eso he dicho suficiente, CSS Hat es una herramienta tan pequeña y útil que el precio es más que justo. Puede acelerar tu productividad considerablemente, y con el soporte para LESS, SCSS, SASS y Stylus lo hace increíble.
CSS Hat[][1]
[1]: CSS Hat