Checkboxes con estilo
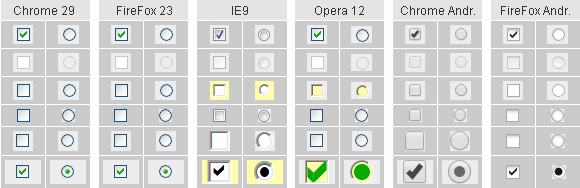
Los formularios son una de las razones de porque el mundo corporativo entró a Internet: captura de datos de usuarios. Es la forma más fácil y rápida de obtener ese ansiado contacto, con el cual puedo convertir a ese usuario en mi cliente. Para los fabricantes de browsers, la visualización de los campos de formularios no ha sido normalizada y cada uno lo hace a su criterio, incluso con diferencias entre el mismo browser pero en diferentes plataformas.

Técnica 1: CSS + JavaScript (IE8+)⌗
Para darle un diseño mejor y uniforme entre browsers/plataformas acudimos a un pequeño truco que involucra CSS y una pizca de JavaScript para el manejo de clases.
Para un simple y sencillo formulario con algunos input de tipo checkbox (el uso de la class=“check” es para diferenciarlo de otros campos puedan existir en el mismo formulario):
La técnica consiste en envolver el input=“checkbox” dentro del label, con tal de hacerlo completo clickeable. Así, escondemos con CSS el campo y trabajamos sólo con el label, habilitando al click en cada uno la inyección de una class=“c_on” cuando el checkbox está siendo seleccionado.
Finalmente acudimos a JavaScript para hacer el cambio de clase para mostrar tal o cual imagen:
Técnica 2: CSS3 (IE9+)⌗
Para esta técnica reordenamos el HTML ya que trabajaremos con [selectores avanzados de atributos][1] (siblings):
El CSS es extenso, ya que se trabaja con pseudo-clases :checked y :not(:checked), además de pseudo-elemento :after como se lee a continuación:
[1]: http://www.csslab.cl/2007/12/06/la-descendencia-del-css/ “Enlace en CSSLab a “La descendencia del CSS””