Input vacío con CSS

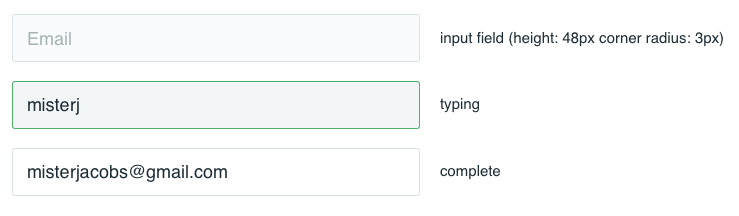
Reto: diseñador envió una interfaz donde un color diferente no sólo al placeholder, sino al background-color del mismo input como se ve a continuación:

Me dije:
OK, puedo cambiarle el color al texto del placeholder pero no conozco una propiedad CSS que me diga si el input está vacío para darle el color de fondo al input. Y no quiero meter JS sólo para eso. Investigaré.
:placeholder-shown⌗
Esta propiedad es aún un Working Draft pero actualmente tiene soporte para Firefox, Chrome, Safari, Opera y los browsers móviles más populares. Si, IE no está soportado aún pero qué diablos.
A continuación, el CSS con el cual logré lo que el diseño se proponía:
input {
display: block;
width: 100%;
padding: .6em .8em;
margin-bottom: .5em;
font-size: 1.1em;
color: #1C2E36;
border: 1px solid #D6E1E4;
}
input:focus {
border-color: #00BA68;
background-color: #FAFBFC;
outline: 0;
}
input:placeholder-shown {
background-color: #FAFBFC;
}
input::-webkit-input-placeholder {
color: #A4B3B7;
}
Links:⌗
Leer otros artículos