CSS3 @supports

CSS @supports
CSS3 trae consigo un nuevo selector como parte del grupo condicional feature queries: @supports. Esta regla (no es en sí un selector) prueba si el browser soporta cierto par de propiedad: valor y los operadores AND, IN, OR.
Uso:⌗
Por ejemplo, si se quiere determinar si el browser soporta CSS Grid, se utiliza la nomenclatura como a continuación:
Para algo más complejo, en el siguiente ejemplo preguntamos si el browser no soporta CSS Grid para entregar un fallaback:
Soporte:⌗
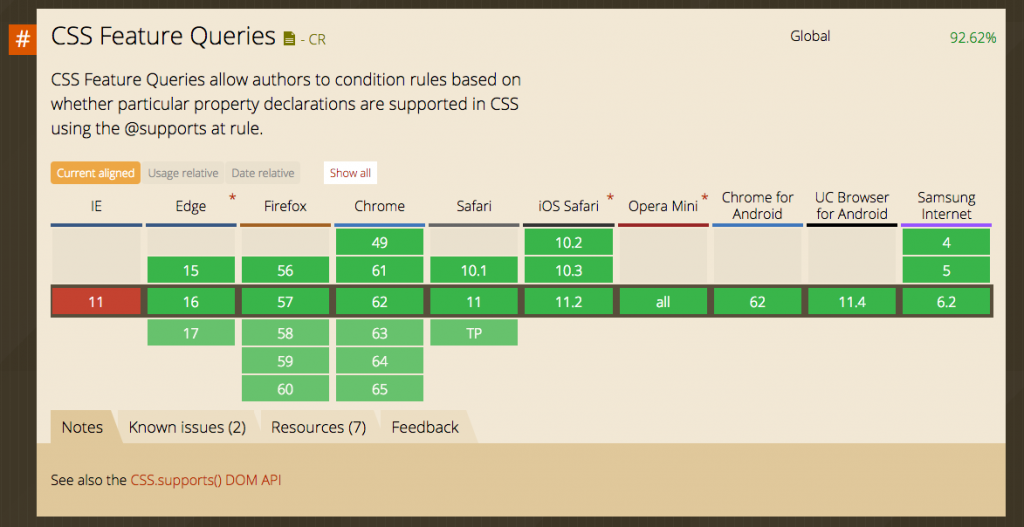
Actualmente su soporte es amplio en browsers modernos, salvo a la fecha de la excepción de IE11 el cual no tienen ningún soporte.

Cuestionamiento:⌗
Esto es algo personal, pero este feature querie en específico me causa un regreso a la web que era reinada por los browsers y no por los estándares. Escribir código para navegadores específicos y dejar sin soporte a otros que no tienen las mismas características es volver un poco a la época de los Applets, prefijos -webkit -moz y otros. Ojalá sea sólo una impresión mía.